TwitterのタイムラインをWebサイト内に埋め込む方法

Webサイトやブログサイトを運営している+Twitterで投稿をしているなら、双方をしっかり連携させたいですよね。今回はTwitter社公式のサービスを利用してTwitterのタイムラインをWebサイト内に埋め込む方法をご紹介します。複雑な設定はないのでとっても簡単ですよ。
Twitterタイムラインの埋め込み方
Twitter社公式のヘルプセンターで用意されているタイムラインウィジェットを使用してTwitterのタイムラインをWebサイト内に埋め込みます。
さっそくhttps://publish.twitter.com/にアクセスしてみましょう。ちなみに、遷移先のサイトは全て英語表記となります。
基本設定

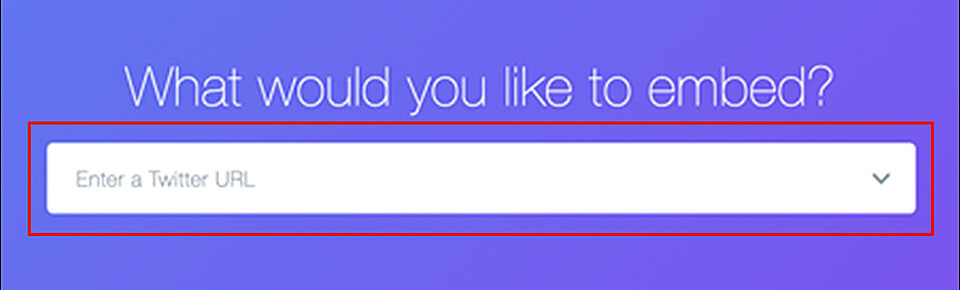
遷移先ページのTOPにある赤枠部分に、自分のTwitterアカウント名(URL)を入力します。ここに入力するURLは自分のTwitterアカウントの「@○○○←アカウント名」か「https://twitter.com/○○○←アカウント名」のどちらでも大丈夫です。参考として、当ブログの場合は「@TYP_create」か「https://twitter.com/TYP_create」となります。

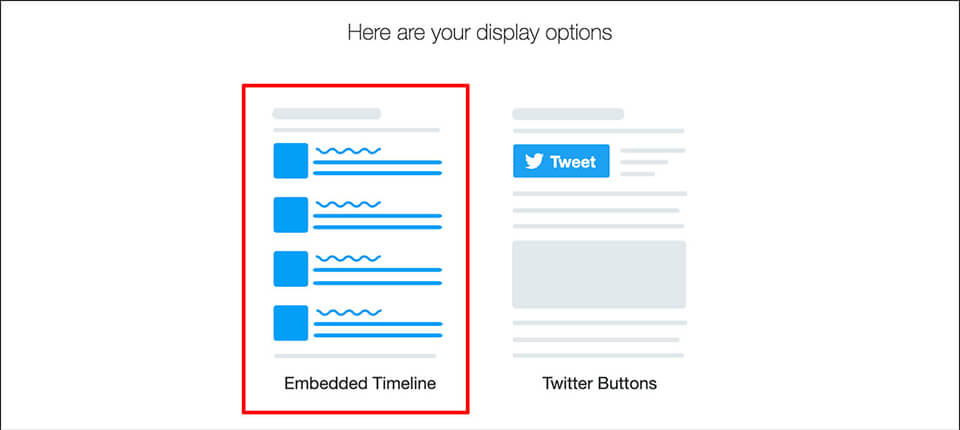
今回はタイムラインをWebサイトに埋め込むため、赤枠で囲ってある左側のEmbedded Timelineを選択します。

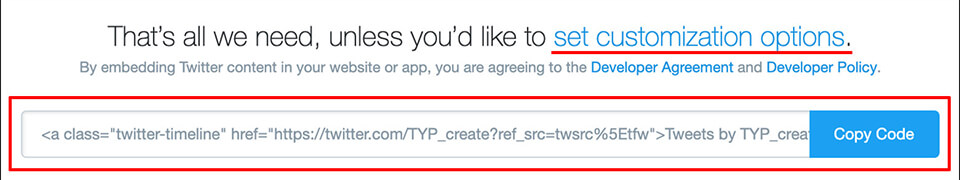
下部分の赤枠で囲ってあるCopy Codeの位置にソースコードが表示され、クリックすると自動でコードがコピーされます。このソースコードを自Webサイト内の表示したい場所のソースコードに貼り付けると、Twitterタイムラインが表示されるようになります。
デフォルトのままだとサイズが合わないなどの不都合がある場合は、赤線部分のset customization options.からウィジェットのカスタマイズができます。
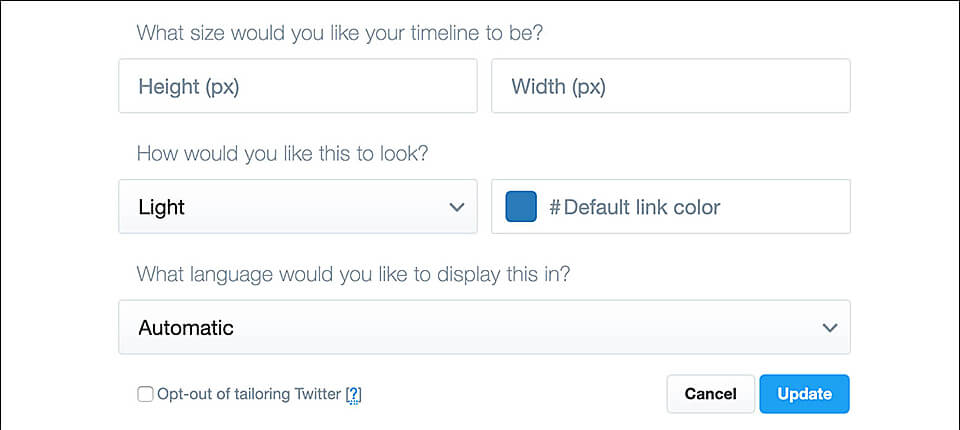
カスタマイズ設定

- What size would you like your timeline to be?:ウィジェットのheightとwidthを指定することができます。
- How would you like this to look?:カラーモードやリンク色などの見た目の調整ができます。
- What language would you like to display this in?:表示言語設定です。日本語だったら「Japanese」ですね。
お好みのカスタマイズができたら右下にあるUpdateをクリックすると、先ほどのソースコード表示がアップデートされます。あとは手順通り「コードのコピー→Webサイトに貼り付け」で実装されます。
TwitterのタイムラインとWebサイトとの連携は、Twitter社公式のサービスを利用すればとても簡単に実装ができます。ぜひ参考にしてみてくださいね。
Twitterのフォローボタンを埋め込む方法についてはTwitterのフォローボタンをWebサイト内に埋め込む方法を参考にしてみてください。