TwitterのフォローボタンをWebサイト内に埋め込む方法

前回「TwitterのタイムラインをWebサイト内に埋め込む方法」をご紹介しましたが、今回は自分のTwitterアカウントをワンクリックでフォローしてもらうためのフォローボタンを埋め込む方法をご紹介します。タイムラインの設置と同様に、こちらもとっても簡単に実装ですよ。
Twitterフォローボタンの埋め込み
TwitterフォローボタンをWebサイトに設置するには、まずhttps://publish.twitter.com/にアクセスしましょう。遷移先のサイトは英語表記となっていますが、設定方法は画像でわかりやすく説明します。
基本設定

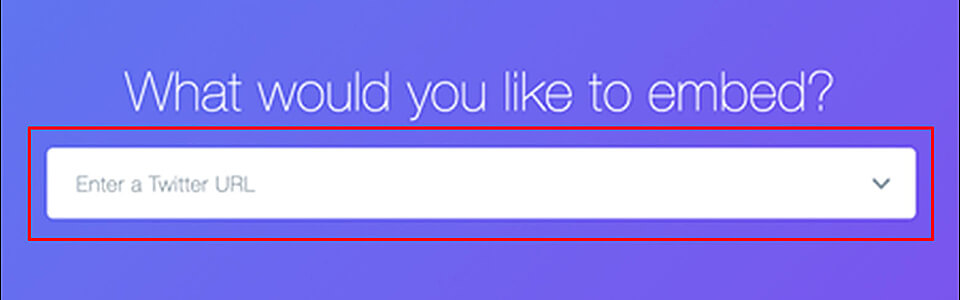
TOPにある赤枠で囲った部分に自分のTwitterアカウント名(URL)を入力します。ここに入力するURLは自分のTwitterアカウントの「@○○○←アカウント名」か「https://twitter.com/○○○←アカウント名」のどちらでも大丈夫です。参考として、当ブログの場合は「@TYP_create」か「https://twitter.com/TYP_create」となります。

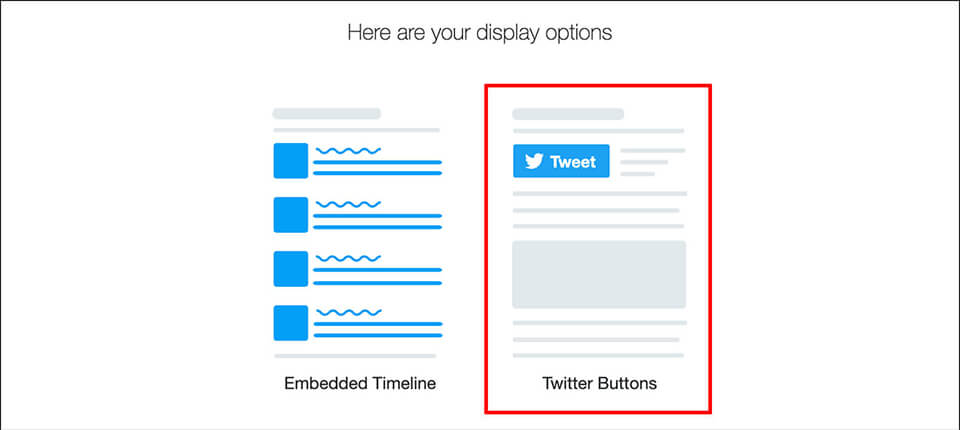
今回はフォローボタンを設置するため、赤枠で囲った右側のTwitter Buttonsを選択します。

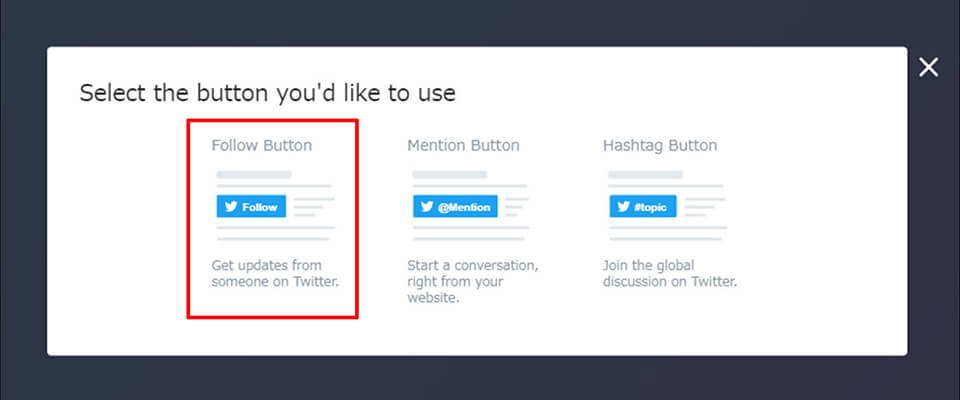
モーダルウィンドウが表示されたら一番左にある赤枠内のFollow Buttonを選択します。今回はフォローボタンの設定ですが、ここから全部で3種類のボタンを作成できますので、併せてご紹介します。
- Follow Button:このページでご紹介していく「フォローボタン」です。
- Mention Button:「メンションボタン」です。
Tweet to @TYP_create
このようなボタンが作れます。 - Hashtag Button:「ハッシュタグボタン」です。
Tweet #TYP_create
ハッシュタグをつけてツイートするボタンなので、個人のブログというよりキャンペーンページ向け。

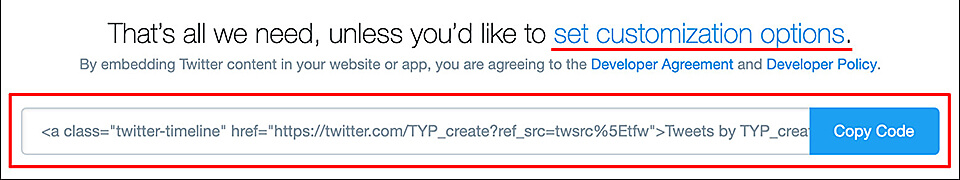
下部分の赤枠で囲ってあるCopy Codeの位置にソースコードが表示され、クリックすると自動でコードがコピーされます。このコードを自分のサイト内の設置したい場所に貼り付けると、Twitterのフォローボタンが表示されるようになります。赤い下線部分のset customization optionsからボタンのカスタマイズができます。
カスタマイズ設定

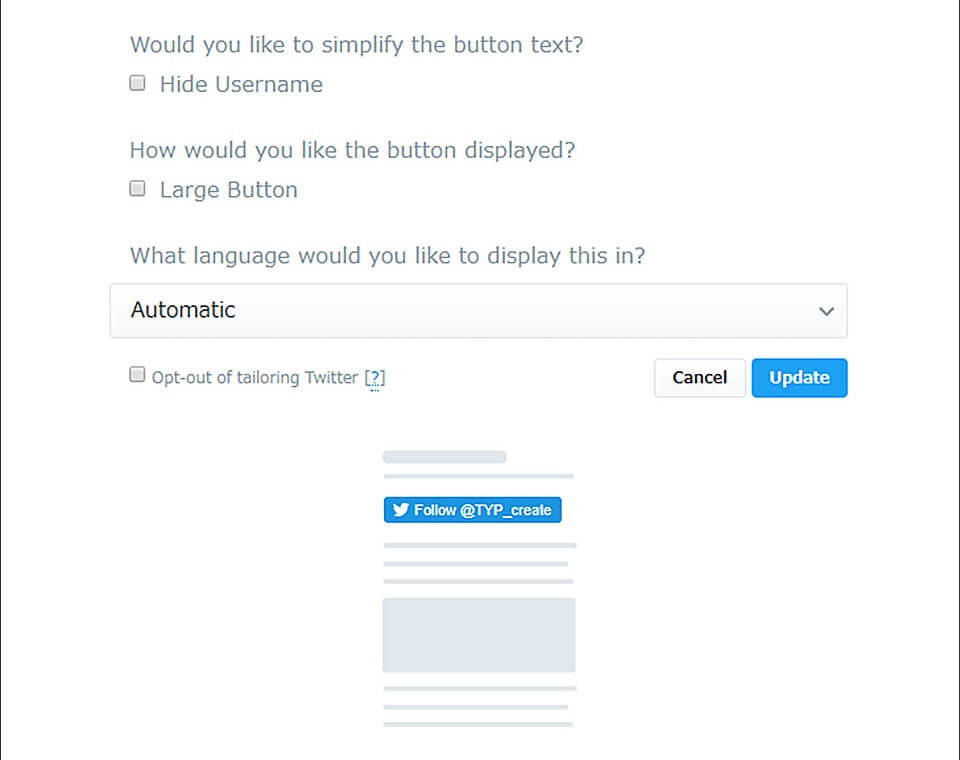
- Would you like to simplify the button text?:自分のアカウント名を表示するかどうかを選べます。
- How would you like the button displayed?:ボタンの大きさを変更できます。通常は136×20pxの大きさで、Large Buttonにチェックを入れると165×28pxとなります。
- What language would you like to display this in?:表示言語設定です。日本語での利用でしたら「Japanese」を選択します。
カスタマイズしたボタンの見た目は下部にあるプレビューにリアルタイムで表示されます。お好みのカスタマイズができたら右下にあるUpdateをクリックすると、先ほどのソースコード表示がアップデートされます。あとは手順通り「コードのコピー→Webサイトに貼り付け」で実装されます。
これで簡単にWebサイト内にTwitterのフォローボタンが設置できますので、ブログサイトなどにペタペタ貼ってフォロワーを獲得しましょう!
Twitterのタイムラインを設置する方法についてはTwitterのタイムラインをWebサイト内に設置する方法をどうぞ。