WordPressでTopへ戻るボタンが簡単に実装できるプラグイン「WPFront Scroll Top」

Webサイトはほとんどの場合、下に下にと閲覧をしていきますが、「TOPに戻る」ボタンが無いと、いちいち上にスクロールしてTOPへ戻らなければならなくなるので、ページが長いと煩わしさから離脱の恐れもでてきます。
「TOPに戻る」ボタンの設置はhow toも多く、JavaScriptなどで割と簡単に実装が出来ますが、初心者の方にはハードルが高いものですよね。WordPressを利用しているのであれば、プラグインを利用して簡単に実装してみましょう!
WPFront Scroll Topとは?
簡単な設定だけで「TOPに戻る」ボタンをサイト内に設置することができる、WordPressの便利なプラグインです。設定内容も分かりやすく、項目数もそれほど多くないため、コーディング初心者でも手軽に実装が可能ですよ。
WPFront Scroll Topのインストール
WORDPRESS.ORGからダウンロード

WORDPRESS.ORGの「WPFront Scroll Top」のページURL:https://ja.wordpress.org/plugins/wpfront-scroll-top/にアクセスし、ダウンロードボタンから必要なファイル一式をダウンロードすることができます。
ダウンロードしたデータは【プラグイン > 新規追加 > プラグインのアップロード】からzipフォルダのままアップロードしましょう。
WordPressの管理画面からダウンロード

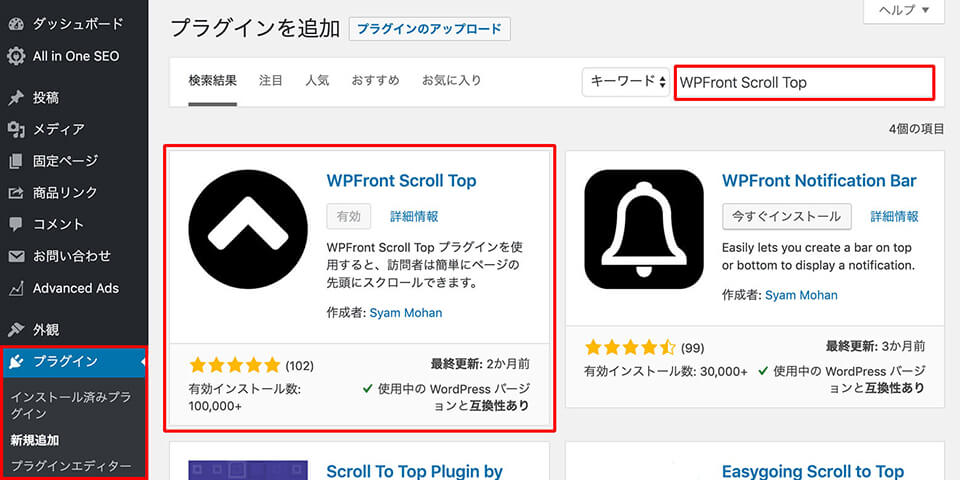
WordPressの管理画面の左メニューから【プラグイン > 新規追加】検索窓のプラグインの検索でWPFront Scroll Topと入力してインストール。
※画像ではすでに有効化されています。
WPFront Scroll Topの各種設定
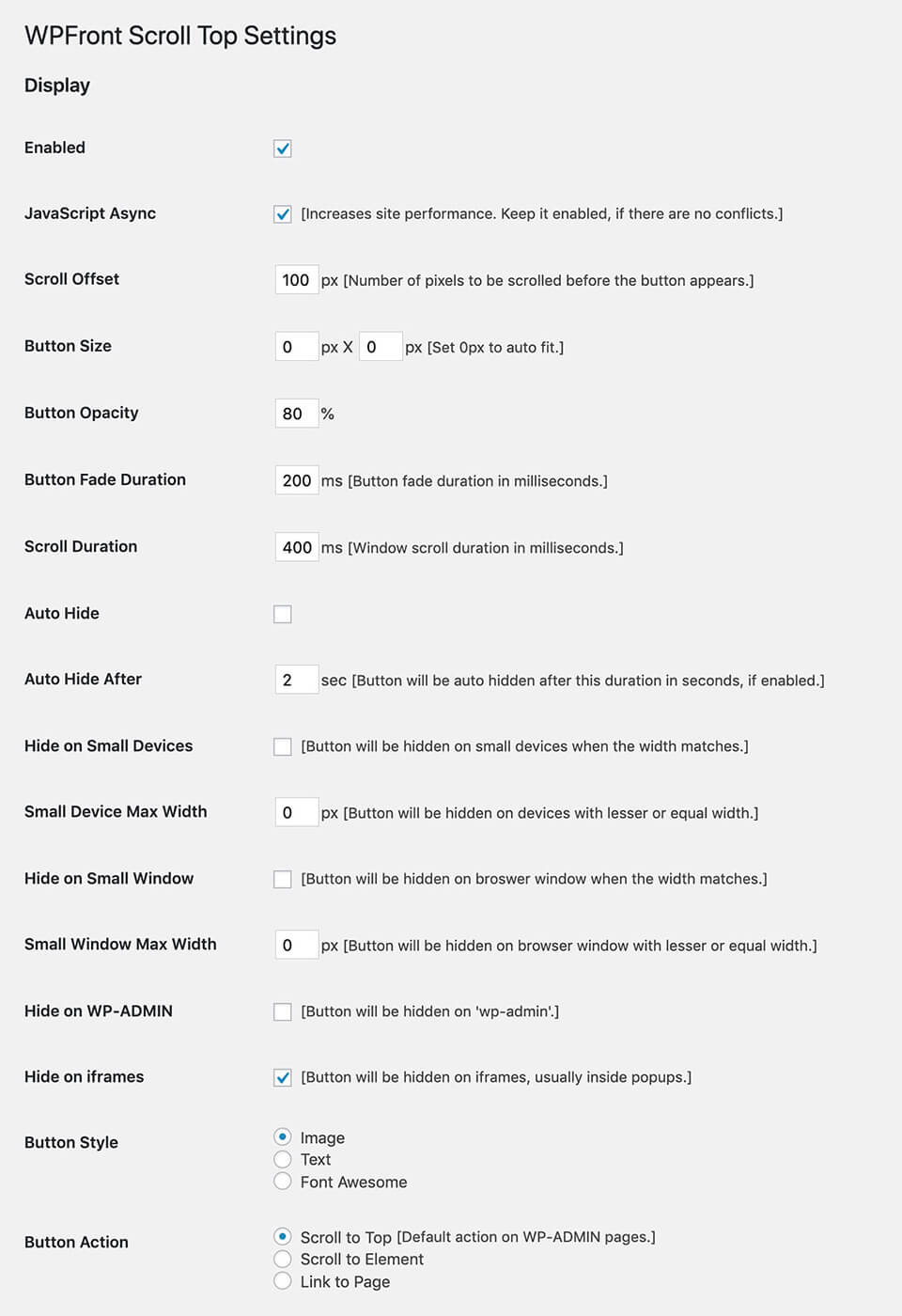
管理画面の【設定 > Scroll Top】から設定画面を開き、各種設定をしていきましょう。
このプラグインはEnableにチェックを入れるだけで動きます。ここから各項目の説明を記載しますので、お好きなようにカスタマイズしてみてくださいね。
Display項目の設定
ここではボタンの表示に関する設定をしていきます。

- Enabled:チェックを入れるとスクロールボタンの有効化
- JavaScript Async:チェックを入れるとJavaScriptの非同期化(推奨)
- Scroll Offset:どのくらいスクロールをするとボタンが表示されるかをpx単位で設定
- Button Size:ボタンのサイズをpx単位で指定。0にしておくと各ボタンのデフォルトの大きさになる
- Button Opacity:ボタンの不透明度の初期値を設定
- Button Fade Duration:ボタンが消えるときにどのくらい時間をかけて消えるかをミリ秒単位で設定。数字を大きくするほどゆっくりと消えていく
- Scroll Duration:ボタンを押したときにどのくらいの時間をかけてTOPに戻るかをミリ秒単位で指定。数字を大きくすればするほどゆっくり戻る
- Auto Hide:チェックを入れると自動で非表示
- Auto Hide After:Auto Hideが有効になっている場合、指定した秒数後に自動で非表示
- Hide on Small Devices:チェックを入れるとスマホなどの小型デバイス閲覧時に非表示
- Small Device Max Width:Hide on Small Devicesにチェックを入れた際の最大幅を指定。ここで指定したpxまでは非表示
- Hide on Small Window:チェックを入れると小さなブラウザウィンドウで閲覧時に非表示
- Small Window Max Width:Small Device Max Widthにチェックを入れた際の最大幅を指定。ここで指定したpxまでは非表示
- Hide on WP-ADMIN:チェックを入れると管理画面にも出ているスクロールボタンを非表示
- Hide on iframes:チェックを入れるとiframe上ではボタンを非表示
- Button Style:ボタンのスタイルをImage, Text, Font Awesomeから選択 ※設定の詳細は別途記載
- Button Action:ボタン操作した際の挙動について設定 ※設定の詳細は別途
Button Styleの設定
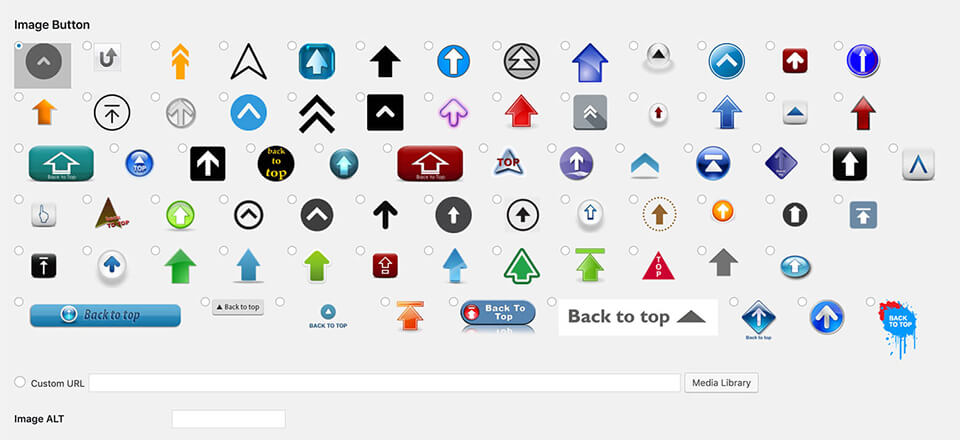
Image

- Image Button:用意されているボタンから選択するか、Custom URLよりオリジナルのボタンをアップロードして使用することができます
- Image ALT:ボタンのALT属性を任意で指定
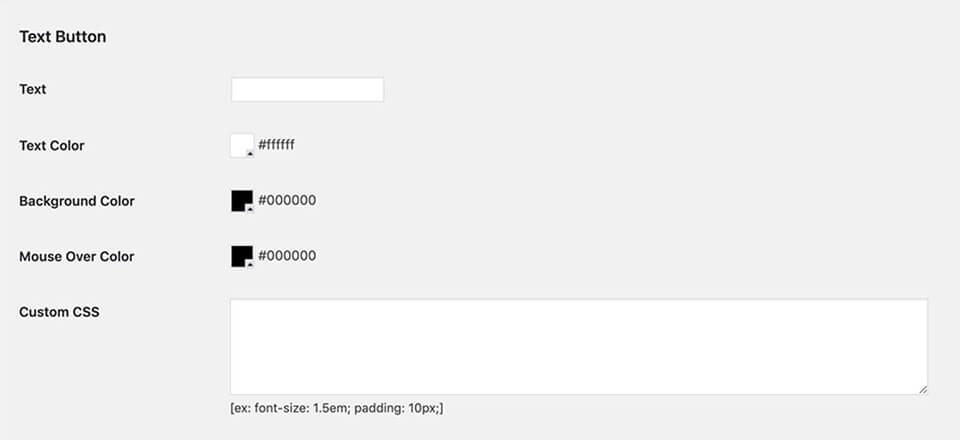
Text

- Txet:任意の文字列を設定
- Text Color:テキストの色を変更
- Background Color:テキストの背景色を変更
- Mouse Over Color:マウスオーバーした時の背景色を変更
- Custom CSS:任意のCSSを挿入。※font-size: 1.5em; padding: 10px;など
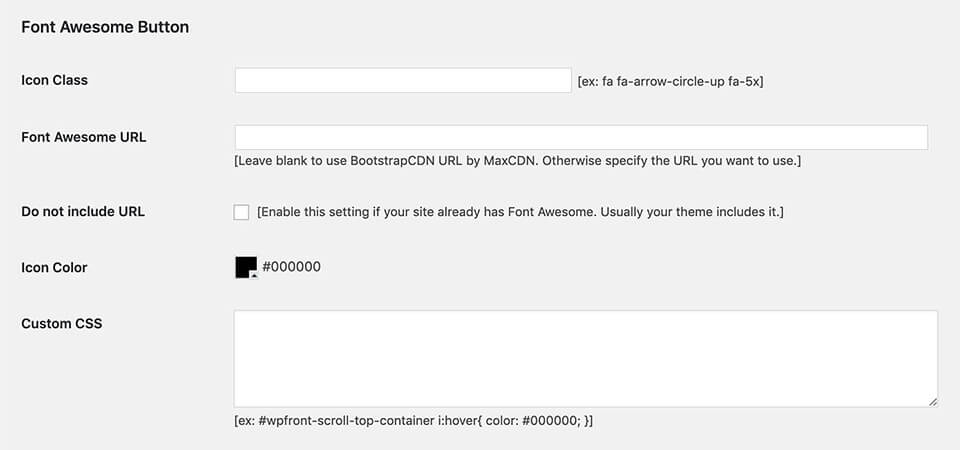
Font Awesome

- Icon Class:アイコンのClassを指定
- Font Awesome URL:Font Awesomeで使用したいURLを指定。MaxCDNによるBootstrapCDNのURLを使用する場合は空白
- Do not include URL:サイトで既にFont Awesomeを使用している場合はチェックをいれて有効化
- Icon Color:アイコン色を変更
- Custom CSS:任意のCSSを挿入。※#wpfront-scroll-top-container i:hover{ color: #000000; }など
Location項目の設定
ここではボタンの位置に関する設定をしていきます。

- Location:表示位置を指定します。※Bottom Right – 右下、Bottom Left – 左下、Top Right – 右上、Top Left – 左上
- Margin X:Locationで設定した場所からX軸(左右)にどれくらい間隔を空けるかをpx単位で設定
- Margin Y:Locationで設定した場所からY軸(上下)にどれくらい間隔を空けるかをpx単位で設定
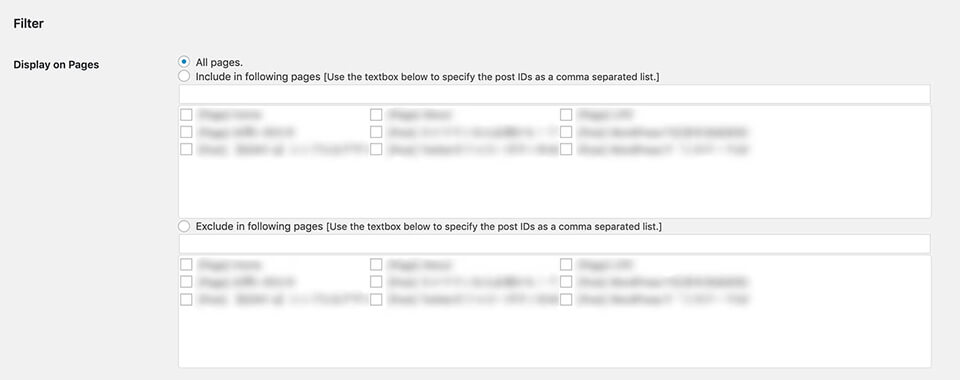
Filter項目の設定
ここではページフィルターに関する設定をしていきます。

- Display on Pages:ボタンを表示させるページの設定。※All pages – 全てのページで表示、Include in following pages – 表示させるページを個別指定、Exclude in following pages – 除外させるページを個別指定
画像やや多めで設定項目を紹介しましたが、いかがでしたでしょうか。
「WPFront Scroll Top」は簡単な設定でボタンが実装できるとても便利なプラグインです。「TOPに戻る」ボタンは必ず必要なものではありませんが、無いとUXの低下につながりますので、このプラグインを使って手軽に実装しておきましょう。
本サイトも「WPFront Scroll Top」を実装していますので、ぜひ参考にしてみてくださいね。